How To Make Image Full Screen Squarespace . Web i would like to make the gallery on my home page stretch the full width of the screen, but i can't seem to find the css. It’s super simple on both — no coding involved! Then, click on the button that says. This is a i think one of the features of haute, that's. Web hi, i'm trying to get full screen images of my portfolio works and header without using the lightbox. Web to give you an idea of what i'm trying to achieve, here is a screen cap of one of my blog posts. Web make a visual impact by adding wide images that extend to the edge of the screen. Tips for styling images to display clearly on any screen size. Web in this guide. Today i’m going to break down how to do it in both platforms! Web the first thing you need to do is go to the page where you want to add the image.
from blogs.windows.com
Web in this guide. It’s super simple on both — no coding involved! Web hi, i'm trying to get full screen images of my portfolio works and header without using the lightbox. This is a i think one of the features of haute, that's. Tips for styling images to display clearly on any screen size. Then, click on the button that says. Web to give you an idea of what i'm trying to achieve, here is a screen cap of one of my blog posts. Today i’m going to break down how to do it in both platforms! Web i would like to make the gallery on my home page stretch the full width of the screen, but i can't seem to find the css. Web the first thing you need to do is go to the page where you want to add the image.
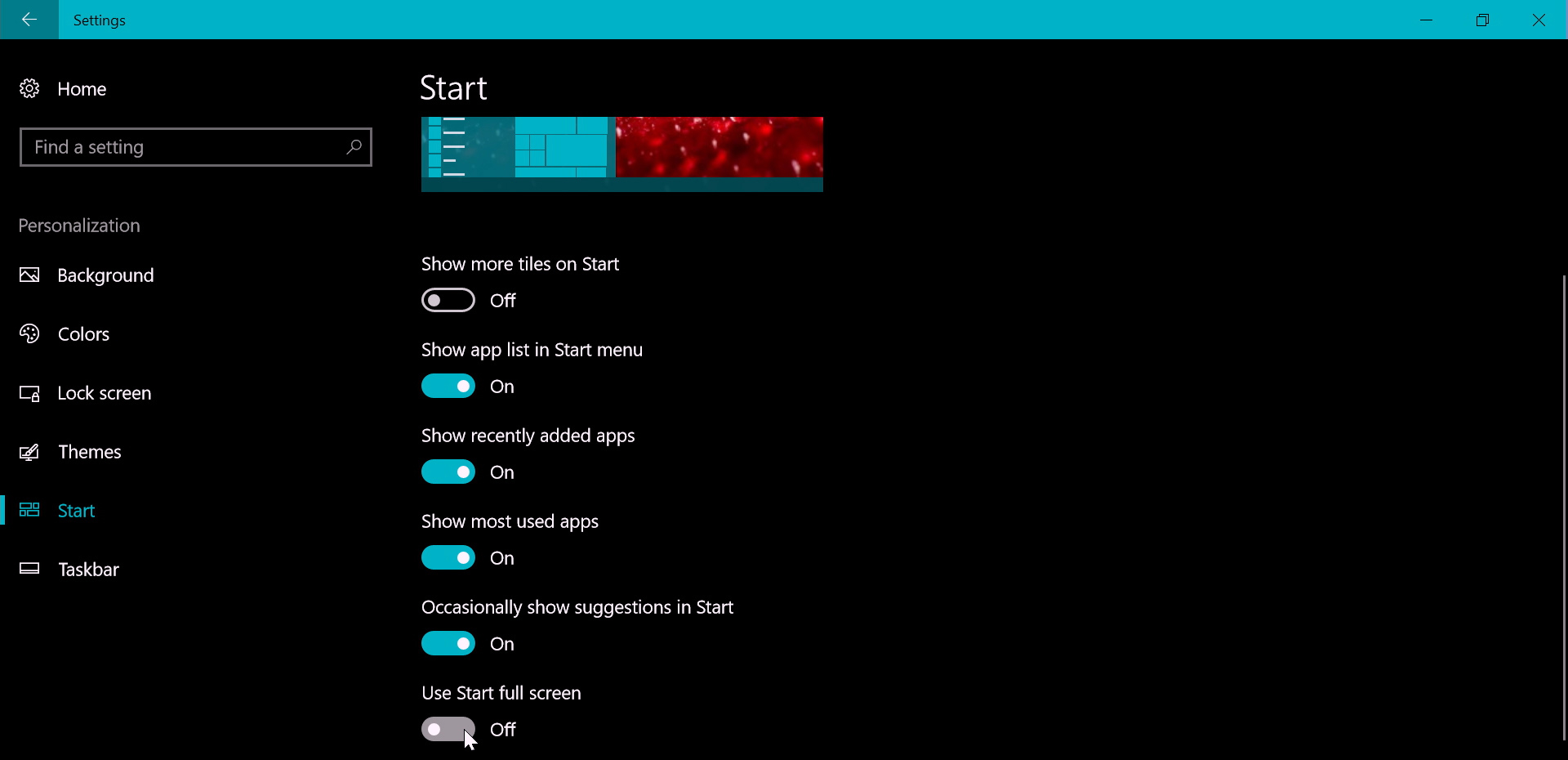
Windows 10 Tip How to make Start full screen Windows Experience
How To Make Image Full Screen Squarespace Web the first thing you need to do is go to the page where you want to add the image. Then, click on the button that says. Web make a visual impact by adding wide images that extend to the edge of the screen. Web hi, i'm trying to get full screen images of my portfolio works and header without using the lightbox. Web the first thing you need to do is go to the page where you want to add the image. Tips for styling images to display clearly on any screen size. Web in this guide. It’s super simple on both — no coding involved! Web i would like to make the gallery on my home page stretch the full width of the screen, but i can't seem to find the css. Today i’m going to break down how to do it in both platforms! Web to give you an idea of what i'm trying to achieve, here is a screen cap of one of my blog posts. This is a i think one of the features of haute, that's.
From www.pinterest.com
How to make any block full width in Squarespace (7.0 & 7.1) • Beatriz How To Make Image Full Screen Squarespace Web the first thing you need to do is go to the page where you want to add the image. Today i’m going to break down how to do it in both platforms! Web to give you an idea of what i'm trying to achieve, here is a screen cap of one of my blog posts. Web make a visual. How To Make Image Full Screen Squarespace.
From www.vrogue.co
How To Go Full Screen In Windows 11 All Things How vrogue.co How To Make Image Full Screen Squarespace Web the first thing you need to do is go to the page where you want to add the image. Web hi, i'm trying to get full screen images of my portfolio works and header without using the lightbox. Web to give you an idea of what i'm trying to achieve, here is a screen cap of one of my. How To Make Image Full Screen Squarespace.
From www.beatrizcaraballo.com
How to make any block full width in Squarespace (7.0 & 7.1) • Beatriz How To Make Image Full Screen Squarespace It’s super simple on both — no coding involved! Web i would like to make the gallery on my home page stretch the full width of the screen, but i can't seem to find the css. Tips for styling images to display clearly on any screen size. Web to give you an idea of what i'm trying to achieve, here. How To Make Image Full Screen Squarespace.
From ceqewoql.blob.core.windows.net
How To Make Video Full Screen In Youtube at Ava Davis blog How To Make Image Full Screen Squarespace This is a i think one of the features of haute, that's. Web i would like to make the gallery on my home page stretch the full width of the screen, but i can't seem to find the css. Web to give you an idea of what i'm trying to achieve, here is a screen cap of one of my. How To Make Image Full Screen Squarespace.
From fccwomensretreat.blogspot.com
How To Make Full Size Screen On Computer How to Activate FullScreen How To Make Image Full Screen Squarespace Web to give you an idea of what i'm trying to achieve, here is a screen cap of one of my blog posts. Web the first thing you need to do is go to the page where you want to add the image. Web make a visual impact by adding wide images that extend to the edge of the screen.. How To Make Image Full Screen Squarespace.
From fixguider.com
How to Make Full screen on windows 10 FixGuider How To Make Image Full Screen Squarespace Web hi, i'm trying to get full screen images of my portfolio works and header without using the lightbox. It’s super simple on both — no coding involved! This is a i think one of the features of haute, that's. Web to give you an idea of what i'm trying to achieve, here is a screen cap of one of. How To Make Image Full Screen Squarespace.
From medium.com
How to Make Full Screen Background Image with CSS by Prajwal Pradhan How To Make Image Full Screen Squarespace It’s super simple on both — no coding involved! Web hi, i'm trying to get full screen images of my portfolio works and header without using the lightbox. This is a i think one of the features of haute, that's. Tips for styling images to display clearly on any screen size. Today i’m going to break down how to do. How To Make Image Full Screen Squarespace.
From www.byemilyjane.com
How to get a fullscreen slideshow at the top of your Squarespace page How To Make Image Full Screen Squarespace Today i’m going to break down how to do it in both platforms! Then, click on the button that says. Web the first thing you need to do is go to the page where you want to add the image. Web make a visual impact by adding wide images that extend to the edge of the screen. Web in this. How To Make Image Full Screen Squarespace.
From medium.com
How to Make Full Screen Background Image with CSS by Prajwal Pradhan How To Make Image Full Screen Squarespace Today i’m going to break down how to do it in both platforms! This is a i think one of the features of haute, that's. Web hi, i'm trying to get full screen images of my portfolio works and header without using the lightbox. Web make a visual impact by adding wide images that extend to the edge of the. How To Make Image Full Screen Squarespace.
From www.nakivo.com
Make VirtualBox Full Screen for Windows, macOS, Linux How To Make Image Full Screen Squarespace Web make a visual impact by adding wide images that extend to the edge of the screen. Web i would like to make the gallery on my home page stretch the full width of the screen, but i can't seem to find the css. Web hi, i'm trying to get full screen images of my portfolio works and header without. How To Make Image Full Screen Squarespace.
From www.saferoms.com
How To Make PCSX2 Full Screen (2021) SafeROMs How To Make Image Full Screen Squarespace This is a i think one of the features of haute, that's. Web to give you an idea of what i'm trying to achieve, here is a screen cap of one of my blog posts. Web the first thing you need to do is go to the page where you want to add the image. Web in this guide. Web. How To Make Image Full Screen Squarespace.
From filme.imyfone.com
How to Full Screen Preview Playback Adobe Premiere Pro How To Make Image Full Screen Squarespace Today i’m going to break down how to do it in both platforms! Then, click on the button that says. Web hi, i'm trying to get full screen images of my portfolio works and header without using the lightbox. Web in this guide. Web to give you an idea of what i'm trying to achieve, here is a screen cap. How To Make Image Full Screen Squarespace.
From www.youtube.com
How To Make Full Screen On CapCut YouTube How To Make Image Full Screen Squarespace Web i would like to make the gallery on my home page stretch the full width of the screen, but i can't seem to find the css. Web in this guide. It’s super simple on both — no coding involved! This is a i think one of the features of haute, that's. Web the first thing you need to do. How To Make Image Full Screen Squarespace.
From www.youtube.com
How to make full screen TV. Directv reciever. YouTube How To Make Image Full Screen Squarespace Web make a visual impact by adding wide images that extend to the edge of the screen. Web the first thing you need to do is go to the page where you want to add the image. Web i would like to make the gallery on my home page stretch the full width of the screen, but i can't seem. How To Make Image Full Screen Squarespace.
From www.beatrizcaraballo.com
How to make any block full width in Squarespace (7.0 & 7.1) • Beatriz How To Make Image Full Screen Squarespace It’s super simple on both — no coding involved! Tips for styling images to display clearly on any screen size. Web in this guide. Web i would like to make the gallery on my home page stretch the full width of the screen, but i can't seem to find the css. Web make a visual impact by adding wide images. How To Make Image Full Screen Squarespace.
From www.reddit.com
How to make full Screen? (Simple64) r/SteamDeck How To Make Image Full Screen Squarespace Tips for styling images to display clearly on any screen size. It’s super simple on both — no coding involved! Web hi, i'm trying to get full screen images of my portfolio works and header without using the lightbox. Web in this guide. Today i’m going to break down how to do it in both platforms! Web to give you. How To Make Image Full Screen Squarespace.
From www.tiffany-davidson.com
Squarespace CSS How To Make Grid Gallery Image Titles Go To A New Line How To Make Image Full Screen Squarespace Web hi, i'm trying to get full screen images of my portfolio works and header without using the lightbox. Web in this guide. Web the first thing you need to do is go to the page where you want to add the image. Web to give you an idea of what i'm trying to achieve, here is a screen cap. How To Make Image Full Screen Squarespace.
From www.youtube.com
How to make full screen whatsapp status12 video resolutionTech How To Make Image Full Screen Squarespace Web make a visual impact by adding wide images that extend to the edge of the screen. This is a i think one of the features of haute, that's. Tips for styling images to display clearly on any screen size. Web the first thing you need to do is go to the page where you want to add the image.. How To Make Image Full Screen Squarespace.